ControllerMate — любой кнопке любое действие

Необходимо сократить какое либо сочетание клавиш, переназначить кнопки, сгенерировать ввод текстовых данных, заставить джойстик управлять курсором, назначить жестам мыши определённые действия, … и так далее? ControllerMate позволяет с легкостью «вешать» комбинации любой сложности на одну единственную клавишу.

У приложения по истине невероятные возможности, описывать назначение каждой его функции будет утомительно, поэтому мы познакомимся с основными, а практика поможет понять принципы работы. После этого каждый будет способен реализовать свои идеи самостоятельно.
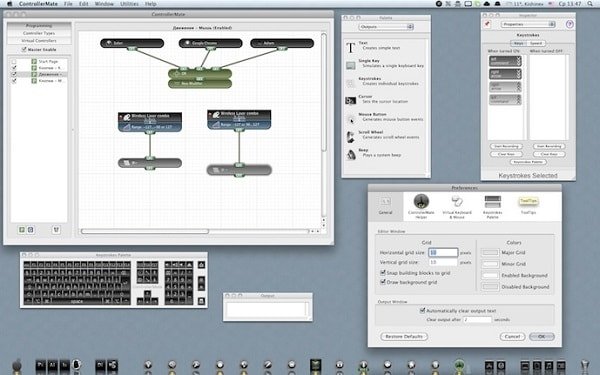
Запустив приложение мы увидим три окна.
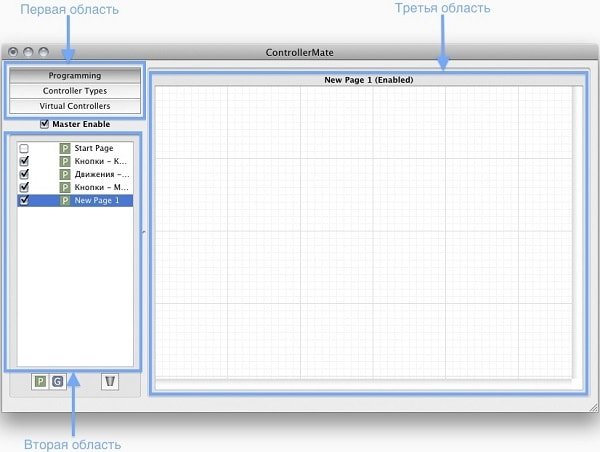
ControllerMate
В окне «Редактор» производится построение всех схем.

Окно поделено на три области.
Первая состоит из трёх кнопок и отвечает за выбор основной задачи модифицирования:
• программирование — основная задача, тут осуществляются все работы с реальными инструментами ввода;
• типы контроллеров — тут настраивается отображение контроллеров (имя, отображение в палитре, прокрутка при нажатии;
• виртуальные контроллеры — позволяет создавать виртуальные устройства ввода (мыши, планшеты, джойстики);
Вторая отображает содержимое текущей задачи такое как: иерархия страниц, групп, контроллеров и др.
Третья область представляет собой рабочее пространство.
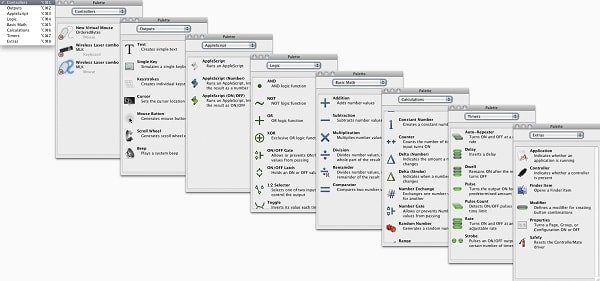
Pallete
В окне «Палитра» выбираются компоненты для работы.

В выпадающем меню можно выбрать 8 различных «палитр»:
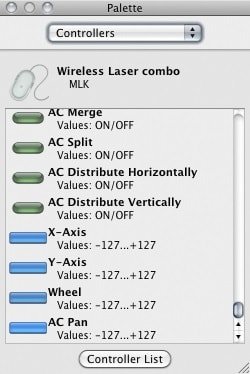
• «Controllers» — позволяет выбрать устройство ввода (фактическое либо виртуальное) и получить доступ к любой его клавише либо оси;
• «Outputs» — позволяет выбирать «строительные блоки» выходных данных, для клавиатурных сочетаний, функций мыши, звуковых сигналов;
• «AppleScript» — позволяет выбирать блоки запуска скриптов с различной интерпретацией полученного результата результата;
• «Logic» — блоки логических операторов;
• «Basic Math» — блоки простых математических операторов;
• «Calculation» — блоки выполняющие более сложные вычисления;
• «Timers» — временные блоки;
• «Extras» — дополнительные блоки, не вписывающиеся в рамки приведенных выше категорий;
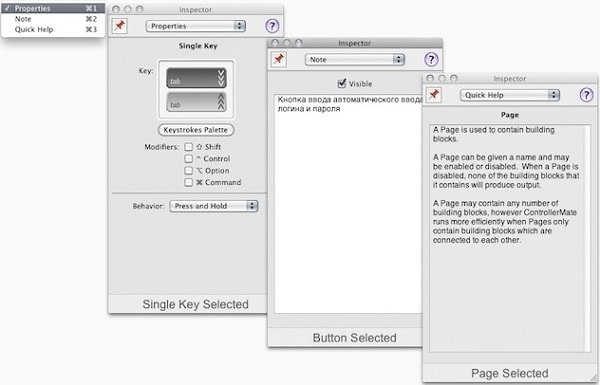
Inspector
В окне «Инспектор» настраиваются параметры любого из компонентов.

Содержимое этих окон напрямую зависит от выбранных элементов, будь то блоки, страницы, кнопки и другие:
• «Propertie»s — тут задаются все изменяемые параметры;
• «Note» — окно добавления комментариев к блокам, кнопкам;
• «Quick Help» — окно краткой справки выбранного элемента;
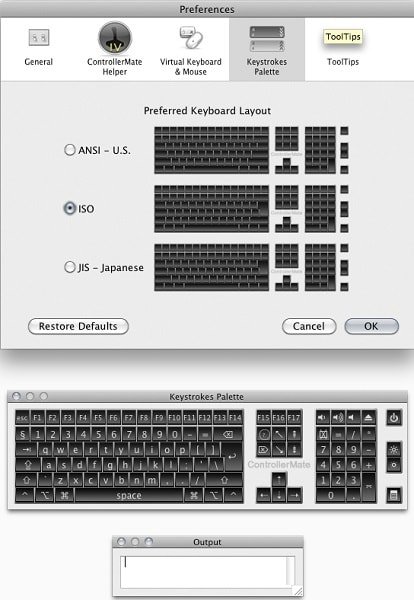
Кроме основных окон, также имеются: окно настройки, в котором основным пунктом могу выделить выбор типа клавиатуры, окно палитры клавиш позволяет добавлять отдельно взятые клавиши, окно результата выводит текстовые значения и окно скриншотов помогает откалибровать расстояния пройденные курсором, когда это необходимо.

Теперь перейдём к практике:
Сокращение шорткатов
Очень часто полезные сочетания клавиш сложно запомнить, особенно если они используют несколько клавиш модификаций. Так же при использовании различных служб или назначении шорткатов пунктам меню, часто приходится использовать довольно сложные комбинации.
К примеру у меня РС клавиатура и на ней предостаточно не используемых клавиш, но и обладатели «коротких (обрезанных)» клавиатур Apple могут найти клавиши которые редко используются, так вот, я решил службу «Запуск логин-окна» ( в моём случае это сочетание ⌘Cmd + ⌥Alt + ⌃Ctrl + 5 ), заставить включаться по клавише Num Lock ( ⌧ Clear на apple keyboard.)
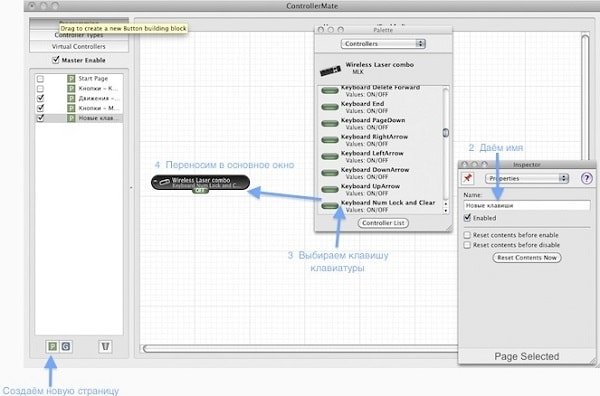
Запустив ControllerMate, первым делом необходимо создать новую страницу в главном окне «ControllerMate» — Programming. Лучше всего её сразу же «обозвать» в окне «Inspector» — Properties каким-нибудь именем.
Далее выбираем свою клавиатуру в окне «Palette» — Controlers, откроется список клавиш — тут необходимо выбрать требуемую кнопку, обычно при её нажатии окно прокрутится к её местоположению и будет мигать. Теперь просто переносим выбранную кнопку в основное рабочее поле.

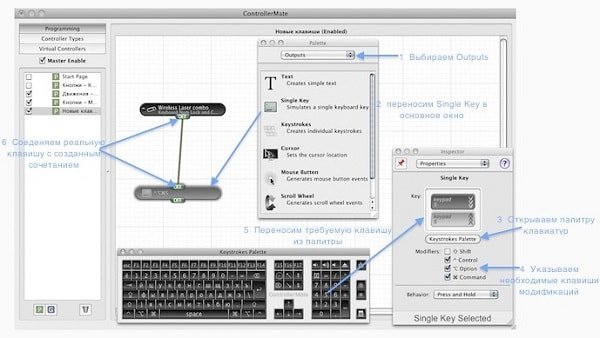
Далее открываем окно «Palette» — Outputs и переносим в основное поле блок «Single key». В окне «Inspector» — Properties необходимо нажать «Keystrokes Palette» — откроется окно клавиатур, тут же указываем какие клавиши модификаций используются в нашем сочетании. Теперь из палитры в окошко «Key» перетягиваем простую клавишу, которая используется в нашем сочетании, имитация шортката создана, остаётся лишь соединить реальную кнопку на клавиатуре с виртуальным сочетанием.

Сохраняем созданную страницу ControllerMate и можем тестировать результат. Таким образом можно сокращать абсолютно любые шорткаты, лишь бы кнопок хватало.
Переназначение клавиш
Наверняка, самая распространенная «проблема» Mac OS для новичков только что перешедших с Windows, непривычная смена раскладки. И, хотя, я убеждён, что стоит привыкать к сочетанию ⌘Cmd + Space, этот пример будет самым удачным примером переназначения клавиш.
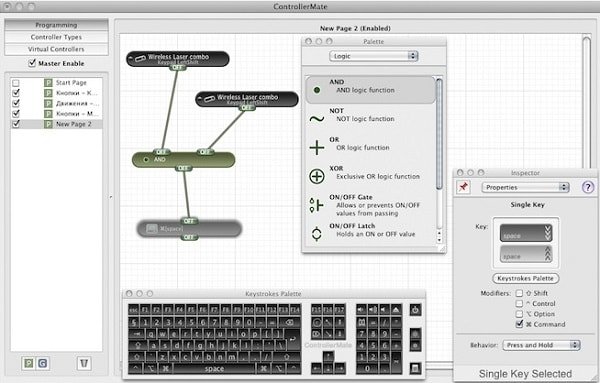
Создаём новую страницу в окне «Palette» — Controlers находим и переносим в основное окно левый Shift и левый Ctrl. После этого переходим в окно «Palette» — Logic, из него перетягиваем блок «And»(он объединяет входные данные). После этого в основное окно добавляем блок «Single key», клавишей модификации указываем только ⌘Cmd, а в окно клавиши перетягиваем Space из палитры. Остаётся соединить все блоки и пользоваться привычным сочетанием для переключения.

Генерируем ввод текста
Этот пример покажет как можно использовать текстовый блок, а так же научит использовать созданные модификации лишь для некоторых приложений.
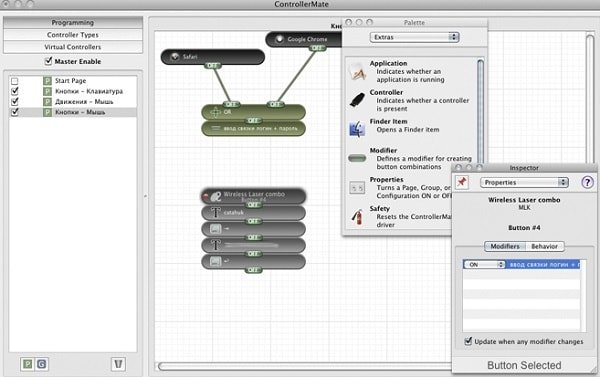
К сожалению, часто заходя на lapplebi.com, да и не только, мне приходится вводить логин и пароль, а если это происходит по несколько раз в день и не на одном сайте… со временем начинает раздражать. Доверять свои пароли браузеру не имею никакого желания, да и далеко не все сайты поддерживают это. Так как часто использую одни и те же логин и пароль подумал, что не плохо бы автоматизировать процесс, к тому же, мышь имеет две не используемые кнопки.
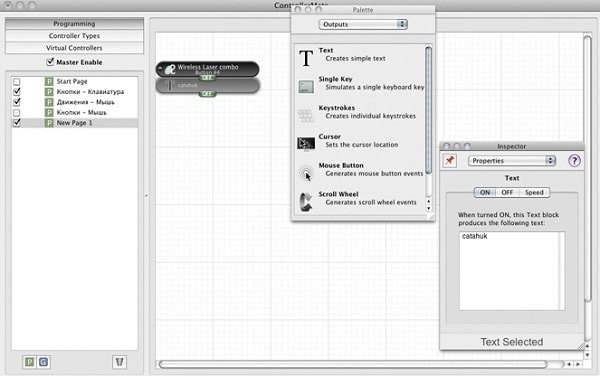
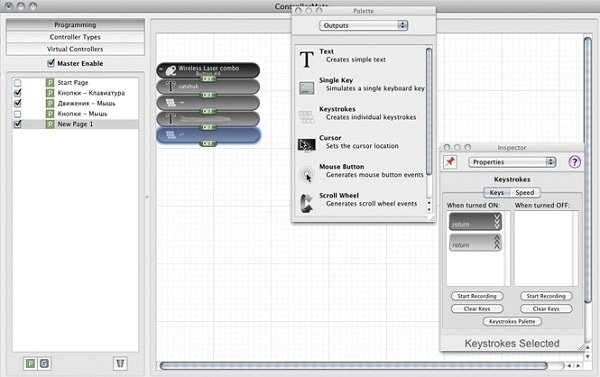
Создаём новую страницу в ControllerMate, переносим требуемую клавишу в основное окно (в моём случае это одна из дополнительных клавиш «грызуна»). После этого переходим в окно «Palette» — Outputs и добавляем новый текстовый блок. В окне «Inspector» — Properties вкладка «ON», необходимо набрать свой логин.

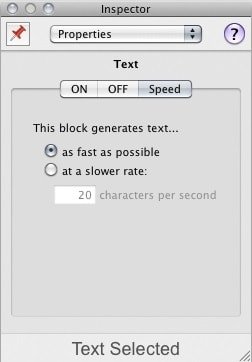
После, перейдя во вкладку «Speed», указать наивысшую скорость ввода (as fast as possible).

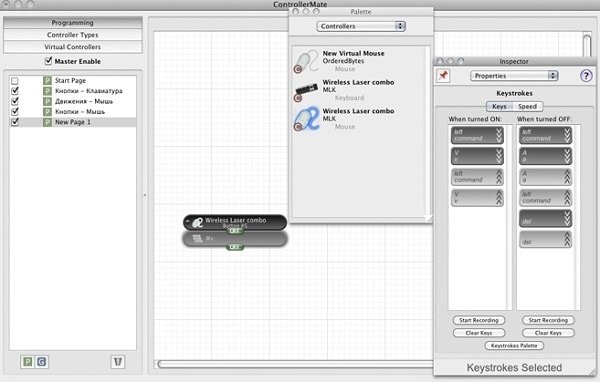
Следующим действием при заполнении формы является нажатие клавиши ↹Tab, для этого из окна «Palette» — Outputs добавляем блок «Keystrokes». Этот блок позволяет записывать произведённые нажатия, для этого необходимо в окне «Inspector» — Properties, под полем ввода «When turned ON:», кликнуть по кнопке «Start Recording» и нажать требуемую комбинацию, в нашем случае — ↹Tab, после завершить запись, можно, как и в случае с «Single key», просто перетянуть требуемую клавишу из палитры. У этого блока так же имеется параметр «Speed», которому необходимо указать те же параметры, что и текстовому блоку. Следующим блоком станет еще один текст с вашим паролем и с такими же параметрами. Ну и заключительный шаг, нажатие кнопки ⏎Enter, можно создать тем же способом, что и ↹Tab. Для экономии места и удобства, вместо соединения блоков между собой, все блоки можно располагать друг под другом.

Посмотреть на результат можно в окне «Output», просто активируйте его и нажмите требуемую кнопку. Если после логина имеется пространство в 3 символа, а после пароля курсор переходит на строку ниже — значит всё верно.
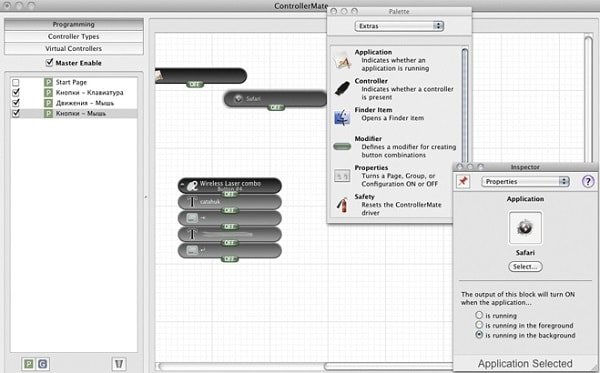
Остается лишь назначить приложения, в которых будет работать данная функция, ведь нам совершенно не к чему такое поведение при случайном нажатии. У меня два браузера и работа требуется в обоих, для этого необходимо добавить два блока «Application» из окна «Palette» — Extras, в окне «Inspector» — Properties выбираем для каждого блока программу (Safari, Google Chrome) и указываем работу лишь когда приложение активно — «is running in the foreground».

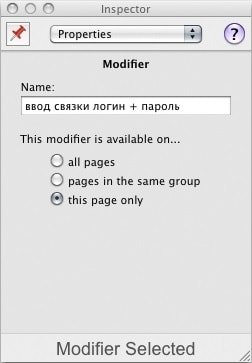
Теперь необходимо добавить блок «OR», находится он в окне «Palette» — Logic, его соединяем с обоими приложениями. Остается только закрепить право за этими программами использовать созданную функцию. Для этого добавляем последний блок «Modifier» из окна «Palette» — Extras, прикрепляем его к блоку «OR», даём имя и указываем работу только на этой странице — «This page only».

После этого нашей основной кнопке становится доступен модификатор в окне «Inspector» — Properties, переводим его значение в положение «ON» (у блока появится красный кружок), сохраняем результат работы.

Теперь, открыв любимый web ресурс, вам не потребуется вводить какие-либо данные, просто помещаете курсор в поле ввода и жмёте нужную кнопку, через секунду вы уже на сайте.
Это лишь один из примеров использования текстовых блоков. Спешу заметить, что получить требуемый результат можно и не используя текстовые блоки, а только блок «Keystrokes». Так же вместо «Keystrokes», можно легко воспользоваться блоками «Single key», ведь сочетания используются совершенно не сложные.
Но для примера я воспользовался именно «Keystrokes», так как он даёт возможность продемонстрировать еще одну очень замечательную особенность — способность воспринимать от каждой клавиши два значения «ON» и «OFF». Таким образом, каждая клавиша может получить два различных значения и использовать их в различных приложениях, что на практике увеличивает количество клавиш вдвое.
Для наглядности приведу «дурацкий», но очень показательный пример

Выбираем любую клавишу и объединим ее с одним лишь блоком «Keystrokes», в окне «ON» вписываем сочетание ⌘Cmd + V (вставить), а в окне «OFF» — ⌘Cmd + A затем ⌦Delete (выделить всё и удалить). Для просмотра результата занесите какой-либо текст в буфер обмена, откройте окно в TextEdit и нажмите выбранную клавишу, но не отпускайте её, в итоге скопированный текст вставится, а как только вы отпустите кнопку он будет выделен и удалён. Пример бесполезный, но дающий отличное понимание двойного использования одной и той же кнопки.
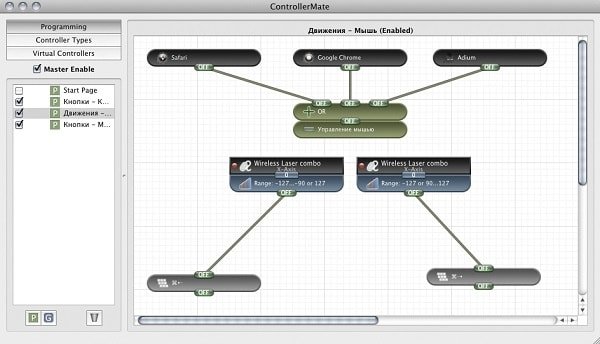
Назначаем действия мышиным жестам
Во время использования Windows, я сильно прикипел к браузеру Opera, а точнее к возможности управлять им только жестами мыши. Перейдя на Mac OS, я, первым делом опробовал возможности Opera и был сильно разочарован версией под Macintosh, хоть жесты и присутствовали в нём, всё остальное меня полностью не устраивало. Пришлось привыкать к новым реалиям и изучать Safari.
ControllerMate позволяет создавать определенные действия различным жестам мыши, а использоваться они могут не только в браузерах, но и в любых других приложениях.

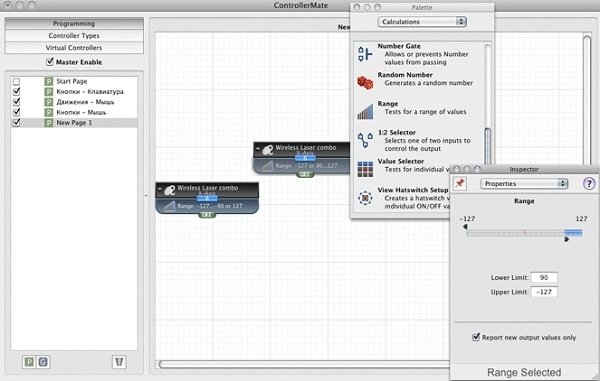
Открыв новую страницу, переходим в окне «Palette» — Controlers к мышке и прокручиваем список кнопок в самый низ, тут находятся блоки осей, именно они нам и потребуются. Я решил для примера создать два движения: резко влево — на страницу назад, резко вправо — на страницу в перёд, аналог сочетаний ⌘Cmd + ← / →. Для этого нам потребуется два блока оси X, переносим их в основное окно, затем переходим в окно «Palette» — Calculations, находим блок «Range» и прикрепляем его к каждому из осевых блоков. В окне «Inspector» — Properties настраиваем диапазон срабатывания (синяя область) 127/-90 для левого, -127/90 для правого, а общий диапазон оси составляет -127/127.

Теперь добавляем по блоку «Keystrokes» с требуемым сочетанием и объединяем их по отдельности с правой и левой частью. После этого остаётся добавить приложения, в которых необходимо использовать данную функцию, так же, как и в предыдущем примере. В итоге получаем такую схему:

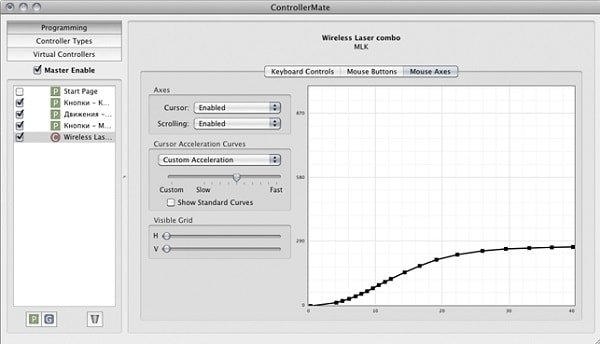
Кроме всего прочего, программа способна модифицировать ваши устройства: переназначать кнопки клавиатуры, менять скорость передвижения курсора (всем геймерам на заметку). Для этого необходимо перетянуть устройство из окна «Palette» — Controlers в область страниц и приступать к модификации.

Дальнейшая работа всех созданных проектов не требует запуска ControllerMate, все изменения работают на системном уровне, что является несомненным плюсом и не нагружает систему. Это всё лишь малая часть из возможностей данного приложения, блоков для различных целей очень много и они способны удовлетворить самые безумные идеи. К сожалению, не располагаю джойстиком и не в состоянии описать примеры его использования с этой программой. Приложение кажется сложным только на первый взгляд, на самом деле все очень просто и, я надеюсь, мои примеры помогут вам быстро освоить эту замечательную программу.
- Дата: 26-05-2017, 18:04